How To Create AI Tools Fast: From Zero to Hero in Minutes
Gone are the days of needing a team of programmers and months of development to build your own AI-powered tools. The rise of no-code and low-code AI platforms has democratized the process, making it possible for anyone to create powerful and personalized AI tools in mere minutes.
If you’re curious about exploring the world of AI but feel intimidated by the technical jargon, fear not! This guide will equip you with the knowledge and tools to transform your ideas into reality, even if you have zero coding experience.
Step 1: Identify Your Need
The first step is to identify a problem or opportunity that an AI tool could address. Do you struggle with generating catchy blog titles? Or maybe you need a personalized product recommendation engine for your online store. Clearly defining your goal will guide your tool development process.
Step 2: Choose Your Platform
The beauty of no-code platforms lies in their user-friendly interfaces and drag-and-drop functionality. Here are a few popular options:
- Streamlit: An open-source platform known for its simplicity and flexibility. Build interactive dashboards and data visualizations with ease.
- Bubble: A visual builder focused on web app development. Drag and drop pre-built elements and integrate AI features like chatbots and image recognition.
- Landbot: A conversational AI platform for building chatbots and landing pages. Design engaging AI-powered conversations without writing a single line of code.
Step 3: Leverage Pre-Built AI Models
You don’t need to train your own AI model from scratch. Most platforms offer pre-built models for common tasks like text generation, image classification, and sentiment analysis. Simply choose the model relevant to your needs and integrate it into your tool.
Step 4: Design Your User Interface
This is where you make your tool visually appealing and intuitive. Platforms like Streamlit offer customizable web interfaces, while Bubble lets you design mobile-friendly apps. Remember, a good user interface is key to user adoption.
Step 5: Test and Iterate
Once your tool is built, it’s time to test it with real users. Get feedback, identify areas for improvement, and iterate on your design. Remember, AI tools are constantly evolving, so continuous improvement is essential.
Bonus Tips for Speedy AI Tool Creation:
- Start small: Don’t try to build the next ChatGPT in your first try. Focus on a specific function and gradually add complexity over time.
- Utilize templates: Most platforms offer pre-built templates for common AI tasks. Leverage these to save time and effort.
- Join the community: Connect with other no-code and low-code enthusiasts online. Learn from their experiences and share your own knowledge.
Remember, creating AI tools is a journey, not a destination. With the right platform, pre-built models, and a dash of creativity, you can overcome any technical hurdles and turn your ideas into powerful AI tools that elevate your work and impress your audience.
So, what are you waiting for? Start building your first AI tool today!
And to add some extra inspiration, here are a few real-world examples of AI tools created using no-code platforms:
- A personalized recipe generator based on dietary preferences and available ingredients.
- An AI-powered blog title generator that suggests catchy and SEO-friendly headlines.
- A product recommendation engine that analyzes user behavior and suggests relevant items.
The possibilities are endless! So, unleash your inner innovator and embrace the exciting world of AI tool creation!
Here, you will be building your first AI tool in less than 2 minutes without writing any code.
You will just use script, prompt, and some commands here.

Here is what I will cover Today:
- Understand the Basic Structure of AI Tools
- The Main challenge in Building AI Tools
- The Solution: Build The Tool Using my Custom Script
- Build a User Interface in 2 Methods
Understand the Basic Structure of AI Tools
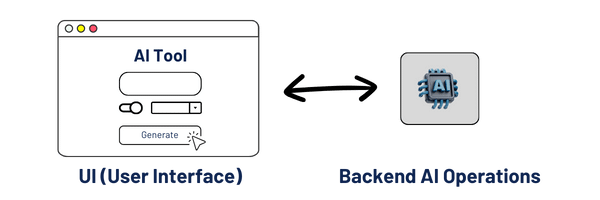
Take a look at this image:

So, like any tool, an AI tool consists mainly of the UI (User interface) and the backend process, which basically generates “Something with AI.“
To make things simple, let’s go with a practical, real example. Let’s Build an “AI Blog Title Generator Tool“
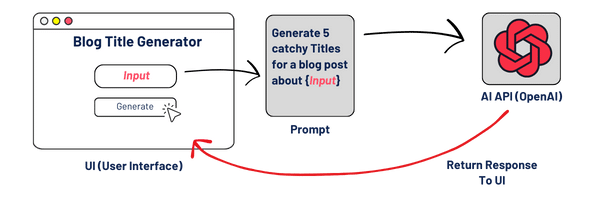
The Basic AI Tool Workflow is as follows:
User Input: The starting point of any AI tool is the user input. For instance, in our example, the blog title generator tool, a user inputs a topic, e.g., digital marketing.

Then, the user input “topic” is inserted into a prompt like this one:
I want you to act as a professional blog titles generator.
Think of titles that are seo optimized and attention-grabbing at the same time,
and will encourage people to click and read the blog post.
They should also be creative and clever.
Try to come up with titles that are unexpected and surprising.
Do not use titles that are too generic,or titles that have been used too many times before. I want to generate 10 titles maximum.
My blog post is is about {topic}
IMPORTANT: The output should be json array of 10 titles without field names. just the titles! Make Sure the JSON is valid.
Example Output:
[
"Title 1",
"Title 2",
"Title 3",
"Title 4",
"Title 5",
"Title 6",
"Title 7",
"Title 8",
"Title 9",
"Title 10",
]Then, this prompt will be sent to the OpenAI API or any other AI API, which will then generate relevant titles.
Finally, the generated response will go back to the user and be displayed in the UI.
But in order to build a UI based on that response, it must be in a structured JSON format.
Note that we are talking here about general AI tools and not complex tools that may have complex and advanced structure.
The Main challenge in Building AI Tools
Ok, the idea seems simple and straightforward, but there is one Main challenge that faces us when we build AI tools. It is achieving consistent, structured responses from AI models.
Why Consistency Matters
- User Interface Integration: A consistent format in AI responses is crucial for seamless integration with user interfaces. Inconsistent responses can lead to unpredictable UI behavior, affecting user experience.
- Predictability in Output: Developers rely on predictability to ensure their tools function as intended. Varying response structures create a need for additional parsing and handling logic, increasing complexity.
- Scalability Issues: As tools evolve and more features are added, maintaining them becomes more challenging with inconsistent responses.
Causes of Inconsistency
- Varied Prompts and Responses: Different prompts can lead AI models to generate responses in various formats. For example, asking for ‘five blog titles’ might return a list in one instance and a paragraph in another.
- Model Behavior: AI models, especially those based on machine learning, can exhibit non-deterministic behavior. The same prompt might yield slightly different responses upon repeated requests.
- Complexity of Natural Language: Natural language is inherently complex and nuanced. AI models sometimes interpret the same prompt in different ways, leading to varied responses.
Example of Inconsistent Responses
In one instance, a request for blog titles about ‘digital marketing’ might return a straightforward list. In another, the model might provide a more descriptive response, including explanations or additional information.
Try it yourself on ChatGPT, ask it to generate 5 blog titles multiple times, and look at the response!
So, how do we solve this problem?
The Solution: Build The Tool Using My Custom Script!
To solve this problem, we can employ techniques like function chaining, function calling, example output prompts, and some others.
A script will handle this problem and help you get consistent results every time without worrying about the underlying code.
First, Get the script on GitHub :
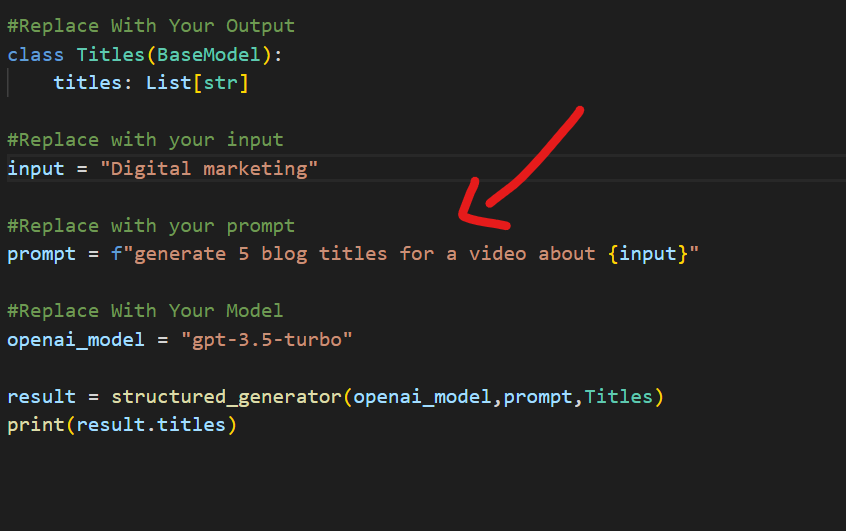
Open the Python script (app.py) in VSCode or any IDE you want. Just replace the fields and test!

Set the OpenAI API Key in the .env file here:

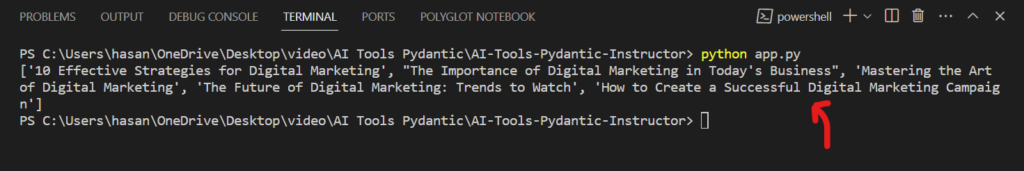
Just run the script with this command:
python app.py
You will see you will get consistent JSON every time you run the program.

Problem Solved
It is time to build the UI.
Build The User Interface
Ok, let me share with you 2 simple methods to create a UI for your AI Tools.
Method 1: Using ChatGPT and Streamlit
What is Streamlit?
Streamlit is an open-source Python framework for rapidly creating web applications. It’s designed for developers looking to turn scripts into shareable web apps with minimal effort.
To make things simple for you and create the UI with Streamlit in seconds, I prepared a special Power Prompt that can transform almost any Python script into a Streamlit app!
The Prompt:
Act as an expert Python programmer specialized in building user-friendly UIs using Streamlit.
Create a Streamlit UI for the provided script. Make sure to comment all the code to enhance understanding, particularly for beginners. Choose the most suitable controls for the given script and aim for a professional, user-friendly interface.
The target audience is beginners who are looking to understand how to create user interfaces with Streamlit. The style of the response should be educational and thorough. Given the instructional nature, comments should be used extensively in the code to provide context and explanations.
Output:
Provide the optimized Streamlit UI code, segmented by comments explaining each part of the code for better understanding.
Input:
Provided script: {your input script}
Use ChatGPT and replace the input with our tool script. And see the Magic!
ChatGPT will create the full Streamlit code with you and explain every step.
I designed it to help beginners get started easily and understand what is going on.
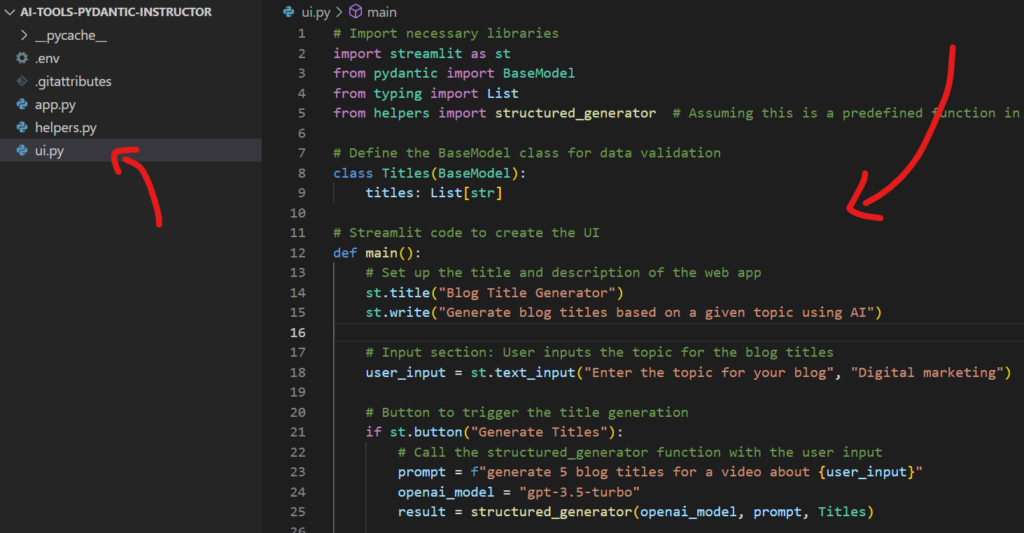
So, in our project, create a new script, let’s name it “ui.py” and paste the generated code.

To run the Streamlit app, run the following command:
streamlit run ui.py
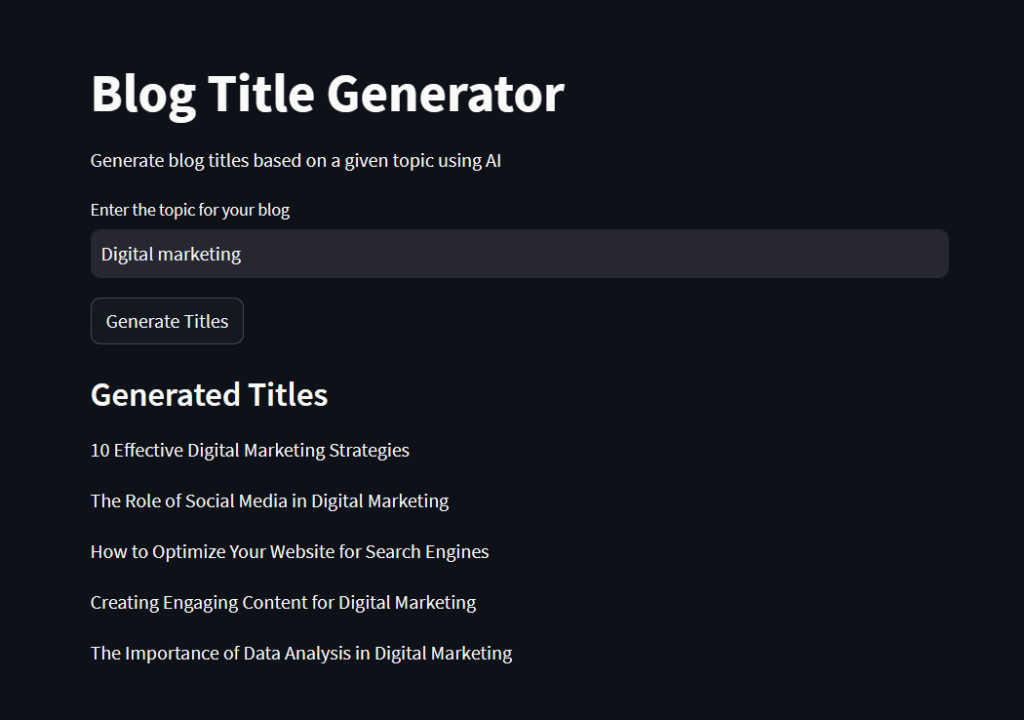
Wait for seconds, and you will see your AI app up and running in your browser.

💡Pro Tip: You can start building AI Tools with streamlit and sell as a freelance Gig or service. it is a new niche.. a New Opportunity!The Second simple way to build UI is using WordPress.
